本ブログは『AFFINGER6(アフィンガー6)』を使用していますが、先日ヘッダカードの設定をしたところ、画像がぼやけて表示されるようになってしまいました。
同じ悩みを持った方がいそうなので、ヘッダーカードがぼやけてしまう場合の対処法をまとめてみます。
結論から言うと、導入している画像圧縮プラグインの設定を変えたことで、現在では鮮明な画像を表示できています。
アフィンガーのヘッダーカードに限らず、WordPressで画像がぼやけてしまうという場合、同じやり方で解決できるかもしれません。
他のテーマを利用している方で「画像がぼやけて困ってる」という方がいたら、一度この方法を試してみてほしいです。
解決方法│ヘッダーカードがぼやける際の対処方法
①:画像圧縮プラグインの設定を変更
画像を圧縮するプラグインを入れている方は、プラグインの設定で画像サイズを変更しましょう。

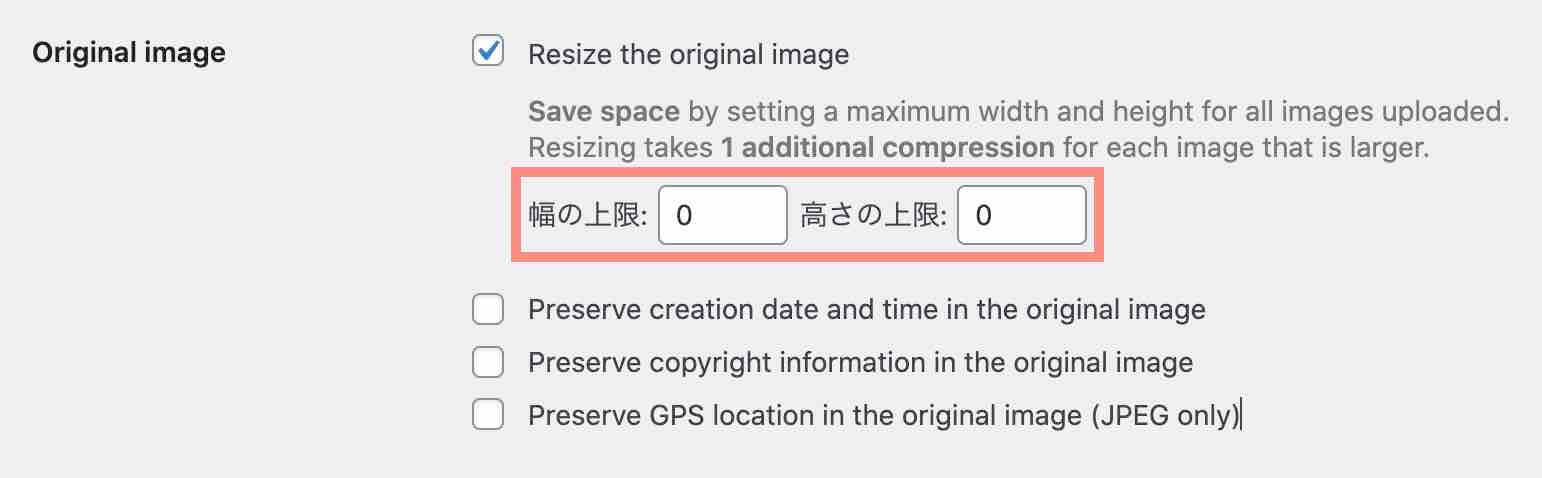
私は「TinyPNG」を入れているので、画像サイズの設定をこのように変更しました。
- 画像の幅の上限:0
- 画像の高さの上限:0
サイズを制限しないことで鮮明な画像が表示されるようになります。
設定がよくわからないという方は、プラグイン自体を無効化するのもアリです。
②:メディアライブラリから再度アップロード
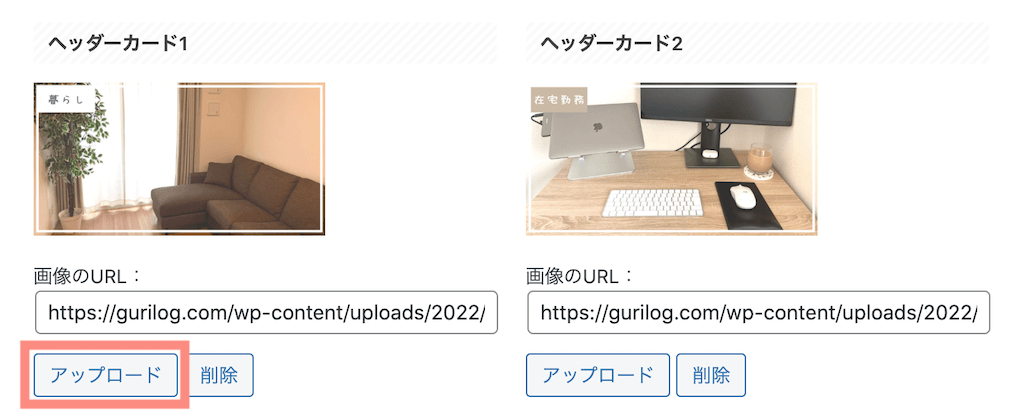
画像サイズの設定を変えただけでは、ぼやけたままになってしまうので、ヘッダーカードの設定画面でもう一度画像を選択し直します。

アップロードをクリックし、メディアライブラリから、ヘッダーカードに表示させたい画像を再度選択してください。
選択したら「save」をクリックして保存します。

まとめ
AFFINGER6(アフィンガー6)のヘッダカードの画像がぼやける場合の対処法は、
- 画像圧縮プラグインの設定を変更もしくは無効化する
- 上記作業後に、もう一度画像をアップロードする
この2つだけです。
画像がぼやけて困ってる方は、試してみてくださいね!